Wettbewerb Programmieren trainieren: Variablen und Operatoren
Mit dieser Blogserie kannst du, wie in unserem Buch “Programmieren trainieren” postuliert, deine Programmierkenntnisse verbessern – egal ob du das erste Mal programmierst oder schon Programmiererfahrung gesammelt hast. Nach den ersten Bildern gehen wir dieses Mal einen Schritt weiter und arbeiten mit Variablen und Operatoren. Mit etwas Spaß und Kreativität kannst du auch dieses Mal Buchpreise gewinnen [Das Gewinnspiel ist beendet].
Wir hoffen, ihr hattet Spaß beim Programmieren im letzten Blogpost. Zumindest waren einige von euch sehr kreativ und haben uns ihre programmierten Bilder geschickt. Danke dafür!
Noch mehr Inspiration zum Verbessern deiner Programmierskills kann dir sicher unser Programmiertrainingsbuch geben. Dort warten über 120 Programmieraufgaben mit Lösungen in Java und Python auf dich.
Um dir eine bessere Vorstellung davon zu geben, wollen wir mit dir in dieser kurzen Blogserie die wesentlichen Inhalte und Ansätze des Programmierens aus unserem Buch durchgehen. Dieses Mal lernt ihr mit Variablen und Operatoren Werkzeuge kennen, mit denen ihr aufwendigere Programme umsetzen könnt. Es lohnt sich!
Auflösung letzte Aufgabe
Vorher zeigen wir dir allerdings noch, wie wir die Aufgabe aus dem letzten Blogpost gelöst haben. In der Aufgabe solltest du uns einen Daumen zeichnen, der bestätigend gen Himmel deutet. Die Hilfestellungen hatten wir dort bereits gegeben, nun zeigen wir unseren Lösungsvorschlag. Du kannst den Code aus unserem GitHub-Repository laden. Dort findest Du auch alle anderen Lösungsvorschläge für die Aufgaben aus dem Buch.
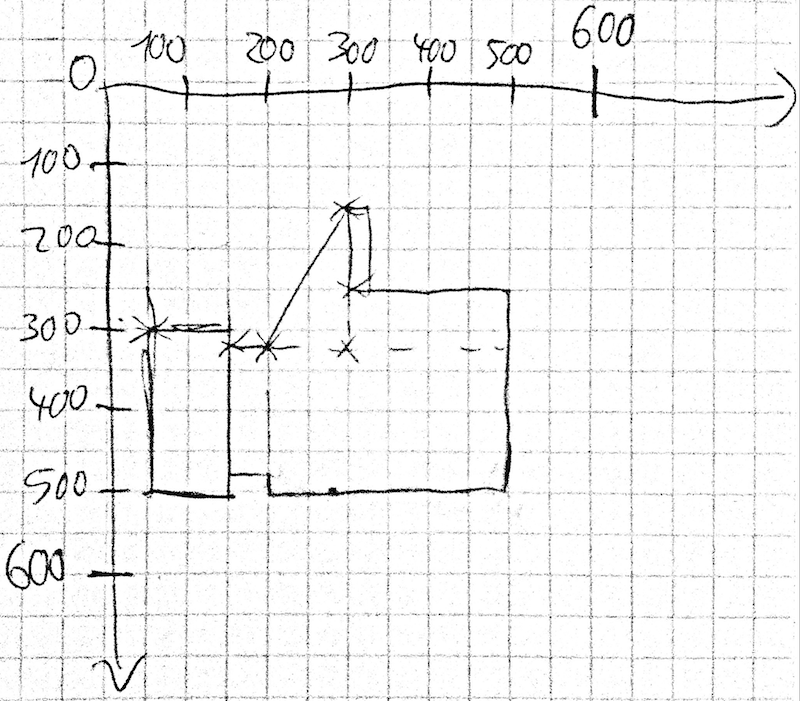
Den Daumen haben wir aus mehreren Grundelementen zusammengesetzt und uns dafür zunächst eine Zeichnung auf Papier erstellt:

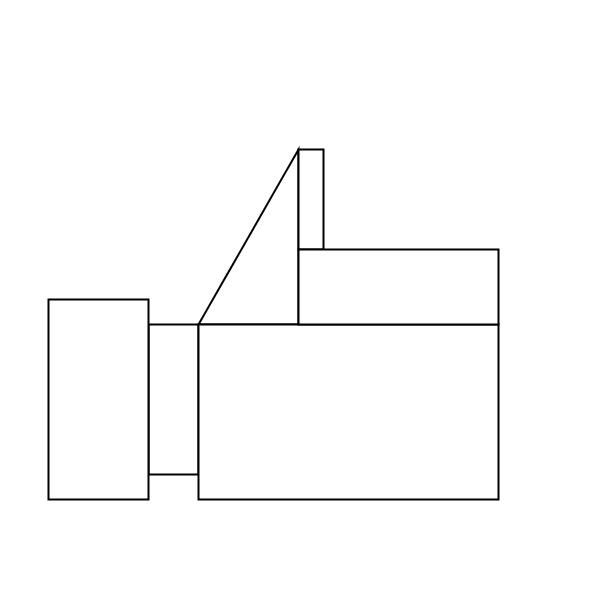
Anschließend haben wir die Grundformen des Daumens mit den Standardeigenschaften in unser Programm übertragen. Hierbei konnten wir gut überprüfen, ob die Elemente an der vorgesehenen Position dargestellt werden:

Nach Überprüfung der Grundformpositionen haben wir im letzten Schritt die Liniendicke und -farbe sowie die Füllfarbe der entsprechenden Grundelemente gesetzt:

In Codeform sieht das Ganze dann so aus:
Java (Download auf GitHub):
// Setze Fenstergröße auf 600x600 Pixel
size(600,600);
// Setze Hintergrundfarbe
background(47, 125, 225);
// Zeichnungsparameter für Daumen setzen
strokeWeight(0);
stroke(255, 186, 8);
fill(255, 186, 8);
// Daumen
rect(150, 325, 50, 150);
triangle(200, 325, 300, 150, 300, 325);
rect(300, 150, 25, 100);
rect(200, 325, 300, 175);
rect(300, 250, 200, 75);
// Zeichenparameter für Hemdkragen setzen
strokeWeight(20);
stroke(3, 43, 67);
fill(19, 111, 99);
// Hemdkragen
rect(50, 300, 100, 200);
Python (Download auf GitHub):
# Setze Fenstergröße auf 600x600 Pixel
size(600,600)
# Setze Hintergrundfarbe
background(47, 125, 225)
# Zeichnungsparameter für Daumen setzen
strokeWeight(0)
stroke(255, 186, 8)
fill(255, 186, 8)
# Daumen
rect(150, 325, 50, 150)
triangle(200, 325, 300, 150, 300, 325)
rect(300, 150, 25, 100)
rect(200, 325, 300, 175)
rect(300, 250, 200, 75)
# Zeichenparameter für Hemdkragen setzen
strokeWeight(20)
stroke(3, 43, 67)
fill(19, 111, 99)
# Hemdkragen
rect(50, 300, 100, 200)
Das erste Programm 2.0
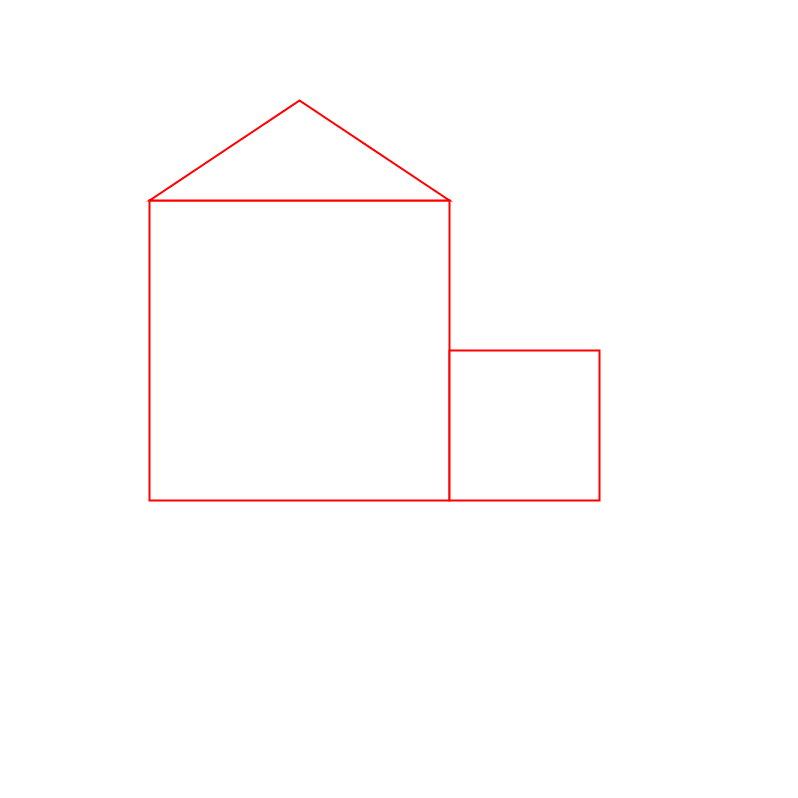
Beim letzten Mal haben wir beispielhaft das Grundgerüst eines Hauses in Processing gezeichnet. Die Werte für Farben oder Positionen der Grundelemente haben wir dabei immer als Zahlenwerte angegeben. Wenn wir jetzt aber die Position des Hauses ändern wollen, müssten wir jeden Wert in allen Zeilen von Hand anpassen. Du kannst dir sicher gut vorstellen, dass das bei größeren Code immer aufwendiger wird.
Damit uns solche stupide und häufig auch fehleranfällige Arbeit erspart bleibt, gibt es in allen gängigen Programmiersprachen Variablen. Diese können unterschiedliche Werte, z.B. Zahlen, speichern, auf die wir später zurückgreifen können. Somit brauchen wir nur einmal den Startpunkt des Hauses in einer Variable speichern und können diesen dann überall weiter verwenden.
Variablen
Angegeben (der Informatik sagt hier gerne auch “deklarieren”) und mit einem Wert initialisiert werden Variablen in Java nach diesem Schema:
Datentyp variablenname = Wert;
Ganze Zahlen können wir im Dateityp int (Integer) speichern. Wollen wir also die Variable hausX auf 150 und hausY auf 200 setzen, können wir das mit diesen zwei Befehlen erreichen:
int hausX = 150;
int hausY = 200;
Neben ganzer Zahlen kennt Java noch elementare Datentypen zur Speicherung von Kommazahlen (float oder double), Wahrheitswerte (boolean) und Einzelzeichen (char).
In Python wird kein Datentyp beim Deklarieren von Variablen verlangt, weshalb dieser dort nicht angegeben wird. Der Datentyp wird bei der ersten Wertzuweisung automatisch ermittelt und entsprechend gesetzt. Folglich sieht die Deklaration und Initialisierung von Variablen in Python so aus:
hausX = 150
hausY = 200
Beim letzten Mal wurden Rechteck und Dreieck des Hauses so gezeichnet:
// Hausfassade: Rechteck malen
rect(150, 200, 300, 300);
// Hausdach: Dreieck malen
triangle(150, 200, 450, 200, 300, 100);
Wie du siehst, kommt der obere Eckpunkt des Hauses doppelt vor. Diese Werte können wir mit einer Variable ersetzen, damit wir sie später leichter ändern können:
Java:
int hausX = 150;
int hausY = 200;
// Hausfassade: Rechteck malen
rect(hausX, hausY, 300, 300);
// Hausdach: Dreieck malen
triangle(hausX, hausY, 450, 200, 300, 100);
Python:
hausX = 150
hausY = 200
# Hausfassade: Rechteck malen
rect(hausX, hausY, 300, 300)
# Hausdach: Dreieck malen
triangle(hausX, hausY, 450, 200, 300, 100)
Speziell in Processing können wir auch Farbwerte mit dem Datentyp color in einer Variable speichern, welche wir dann in den Funktionen zur Farbsetzung weiterverwenden können. So können wir z.B. bei der Daumen-Lösung oben die Farben leichter ändern.
Java:
color daumenFarbe = color(255, 186, 8);
// Zeichnungsparameter für Daumen setzen
strokeWeight(0);
stroke(daumenFarbe);
fill(daumenFarbe);
Python:
daumenFarbe = color(255, 186, 8)
# Zeichnungsparameter für Daumen setzen
strokeWeight(0)
stroke(daumenFarbe)
fill(daumenFarbe)
Was wäre denn aber, wenn wir nach Initialisierung der Variable noch Werte ändern wollen? Das geht in beiden Programmiersprachen mit einer erneuten Zuweisung (mit dem Gleichheitszeichen (=)).
Java:
// Initialisierung
int hausX = 150;
// Ändere den Wert der Variable
hausX = 200;
Python:
# Initialisierung
hausX = 150
# Ändere den Wert der Variable
hausX = 200
Somit können wir mit Variablen die Position und Abmaße unseres Hauses festlegen.
Operatoren
Angenommen, wir wollen bei unserem gemalten Haus noch eine Garage anbauen, welche halb so hoch wie das Haus sein soll. Dann würde sich für diesen Zweck das Rechnen mit unseren Variablenwerten anbieten. In Python und Java existieren die folgenden Rechenoperatoren:
| Operatorzeichen | Rechenoperation |
|---|---|
+ | Addition |
- | Subtraktion |
* | Multiplikation |
/ | Division |
% | Modulo (Ganzzahliger Rest der Division) |
Wenn unsere Haushöhe 300 Pixel wäre und wir daraus die Garagenhöhe bestimmen wollen, können wir das mit diesem Code erreichen:
Java:
// Definiere Höhe des Hauses
int hausHoehe = 300;
// Bestimme Garagenhöhe
int garagenHoehe = hausHoehe / 2;
Python:
# Definiere Höhe des Hauses
hausHoehe = 300
# Bestimme Garagenhöhe
garagenHoehe = hausHoehe / 2
Unser Haus mit Variablen und Operatoren
Mithilfe unseres neu erlangten Wissens über Variablen und Operatoren können wir jetzt das Hausbeispiel verbessern und die festen Zahlenwerte durch Variablen austauschen.
Zunächst initialisieren wir Variablen, welche die Eigenschaften des Hauses beschreiben. Hierbei ist wichtig zu beachten, dass Variablennamen weder Umlaute oder Sonderzeichen beinhalten noch mit einer Zahl beginnen dürfen.
Java:
// Farben
color weiss = color(255,255,255);
color rot = color(255, 0, 0);
// Hauseigenschaften
int hausX = 150;
int hausY = 200;
// Höhe und Breite des Hauses
int hausHoehe = 300;
int hausBreite = 300;
// Höhe des Dachs, was auf das Haus gesetzt wird
int dachHoehe = 100;
Python:
# Farben
weiss = color(255,255,255)
rot = color(255, 0, 0)
# Hauseigenschaften
hausX = 150
hausY = 200
# Höhe und Breite des Hauses
hausHoehe = 300
hausBreite = 300
# Höhe des Dachs, was auf das Haus gesetzt wird
dachHoehe = 100
Nach der Initialisierung verwenden wir diese Variablen mit Operatoren im Code. So können wir das Rechteck des Hauses durch die Variablen für Startposition, Breite und Höhe malen. Die Eckpunkte des Daches können wir mit Additionen und Subtraktionen zeichnen.
Java:
// Setze Fenstergröße auf 600x600 Pixel
size(600,600);
// Setze Hintergrund auf weiß
background(weiss);
// Setze Strichfarbe auf Rot
stroke(rot);
// Setze Strichdicke auf 20 Pixel
strokeWeight(2);
// Rechteck malen
rect(hausX, hausY, hausBreite, hausHoehe);
// Dreieck malen
triangle(hausX, hausY,
hausX+hausBreite, hausY,
hausBreite, hausY-dachHoehe); // Y-Koordinatensystem geht nach unten,
// daher hausY-dachHoehe
Python:
# Setze Fenstergröße auf 600x600 Pixel
size(600,600)
# Setze Hintergrund auf weiß
background(weiss)
# Setze Strichfarbe auf Rot
stroke(rot)
# Setze Strichdicke auf 20 Pixel
strokeWeight(2)
# Rechteck malen
rect(hausX, hausY, hausBreite, hausHoehe)
# Dreieck malen
triangle(hausX, hausY,
hausX+hausBreite, hausY,
hausBreite, hausY-dachHoehe) # Y-Koordinatensystem geht nach unten,
# daher hausY-dachHoehe
Das Ergebnis sieht zwar genauso aus wie vorher, allerdings können wir unser Haus jetzt ganz einfach und flexibel in seiner Form verändern: So können wir unser Haus schnell zu einem Bauernhof machen, wenn wir z.B. hausHoehe = 100 setzen.


Probier’ doch einfach mal, einige Parameter deines Hauses zu verändern und das Ergebnis anzuschauen. Den kompletten Code des Hauses haben wir für dich auf Github hochgeladen:
Eine neue Garage
Als kleines Extra wollen wir noch unsere Garage an das Haus bauen. Insgesamt wollen wir folgende Eigenschaften bei der Garage erreichen:
| Eigenschaft | Wert | Berechnung |
|---|---|---|
| Höhe | Halbe Höhe des Hauses | hausHoehe / 2 |
| Breite | Fünf Achtel der Hausbreite | hausBreite * 5/8 |
| X-Position | Rechts neben dem Haus | hausX + hausBreite |
| Y-Position | Boden des Hauses | hausY + hausHoehe - garagenHoehe |
Auch hier wieder zur Erinnerung: Die Y-Koordinate verläuft von oben nach unten, weshalb wir mit einer Addition im Zeichenbereich nach unten und mit einer Subtraktion nach oben wandern. Somit gehen wir bei der Y-Koordinate zunächst mit hausY + hausHoehe an den unteren Rand des Hauses und wandern dann mit - garagenHoehe die Höhe der Garage wieder nach oben.
Mit den Eigenschaften aus der Tabelle können wir die Garage nun zeichnen. Allerdings müssen wir die Fenstergröße etwas in der Breite anpassen, da sie sonst nicht komplett zu sehen ist.
Java (Lösung auf GitHub):
// Definiere Eigenschaften der Garage
int garagenHoehe = hausHoehe / 2;
int garagenBreite = hausBreite * 5/8;
int garageX = hausX + hausBreite;
int garageY = hausY + hausHoehe - garagenHoehe;
// Male die Garage rechts an das Haus
rect(garageX, garageY, garagenBreite, garagenHoehe);
Python (Lösung auf GitHub):
# Definiere Eigenschaften der Garage
garagenHoehe = hausHoehe / 2
garagenBreite = hausBreite * 5/8
garageX = hausX + hausBreite
garageY = hausY + hausHoehe - garagenHoehe
# Male die Garage rechts an das Haus
rect(garageX, garageY, garagenBreite, garagenHoehe)

Kleiner Tipp: Wenn du schon ein wenig Erfahrung mit Variablen und Operatoren hast, schau’ dir die Processing-Funktion translate(x, y) (Dokumentation: Java | Python) an. Damit kannst du den Startpunkt (Nullpunkt) des Koordinatensystems verschieben. Komplexe Überlegungen wie z.B. beim Zeichnen des Dachs oder der Garage kannst du damit dann wesentlich einfacher umsetzen. Das umgesetzte Beispiel mit translate kannst du dir auf GitHub für Java bzw. Python anschauen.
Und jetzt bist du gefragt
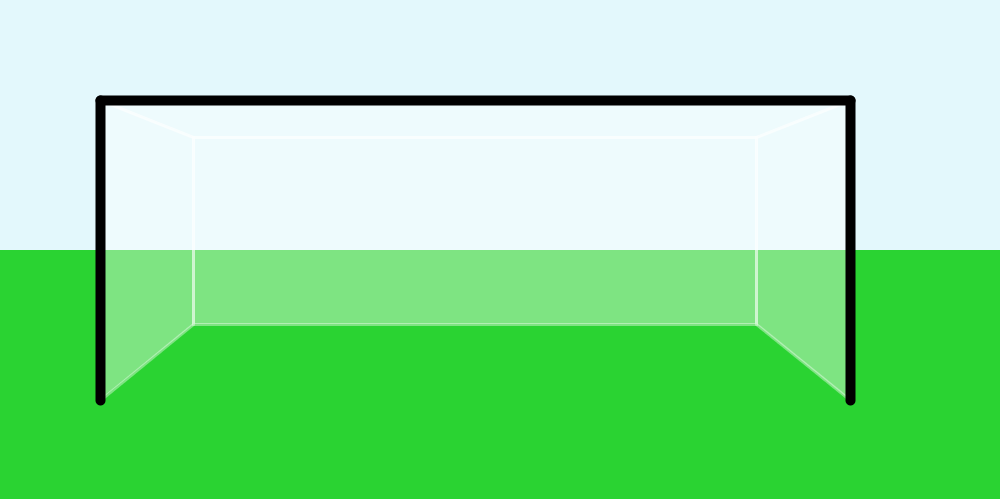
Nachdem ihr nun wisst, wie der Hase läuft, stellen wir euch eine Programmieraufgabe zum Selberlösen: Zeichne uns ein Fußballtor. Das Bild ist keine exakte Vorgabe, aber zeigt, wie es aussehen könnte:

Aufgabenstellung
Programmiere ein Fußballtor. Verwende zum Zeichnen Variablen und Operatoren sowie die Processing-Grundelemente. Gerne kannst du auch die translate() Funktion verwenden.
Tipps zur Lösung
Fenstergröße auf 1000 x 500 Pixel setzen
Definiere zunächst Variablen für die verwendeten Farben. Wir haben folgende Werte gesetzt:
- Wiese: 42 (Rot), 211 (Grün), 50 (Blau)
- Himmel: 227 (Rot), 248 (Grün), 252 (Blau)
- Torpfosten: 0 (Rot), 0 (Grün), 0 (Blau)
- Torkasten: 255 (Rot), 255 (Grün), 255 (Blau), 100 (Alpha*)
* Das ist der vierte Parameter bei Farbwerten (u.a. auch beim Datentyp
color). Damit kannst du die Transparenz (Durchsichtigkeit) der Farbe entsprechend einstellen.Setze Variablen für die Eigenschaften des Tores:
| Eigenschaft | Wert |
|---|---|
| Höhe des Tors | 300 |
| Breite des Tors | 2.5-fache Torhöhe |
| Torposition | 100 (X), 100 (Y) |
| Position des inneren Kastens (von innerhalb des Tores aus gesehen) | 1/8 der Torbreite (X), 1/8 der Torhöhe (Y) |
| Breite des inneren Kastens | 3/4 der Torbreite |
| Höhe des inneren Kastens | 5/8 der Torhöhe |
Male den Hintergrund. Hinweis: Wiese beginnt ab der halben Torhöhe
Male das Tornetz. Für die Kasten könntest du
rect(...)verwenden. Für die Netze am Rand bietet sich die Funktionquad(...)(Dokumentation: Java | Python) an, die eine vierseitige Fläche mit festgelegten Eckpunkten (Polygon) zeichnet. Die Linien von Rechteck und Polygonen haben bei uns eine Liniendicke von 3 Pixeln.Male die Torpfosten. Hierfür bietet sich z.B. der Befehl
line(...)an. Die Torpfosten haben bei uns eine Liniendicke von 10 Pixeln.
Falls du beim Tornetz nicht weiterkommen solltest: Probiere zunächst, die Torpfosten zu zeichnen und füge später dann das Tornetz hinzu. Durch die bereits sichtbaren Torpfosten fällt dir die Orientierung für das Zeichnen der Netze eventuell leichter.